Game Maker Studio #02 Sprites
Siguiendo con las entregas sobre la utilización de Game Maker, vamos a abordar los principales elementos que permiten la creación de un videojuego sencillo. Veamos en esta entrada cómo funcionan y para qué sirven los Sprites. Para ello utilizaremos como base, el juego Menjapomes mencionado en la entrega anterior.
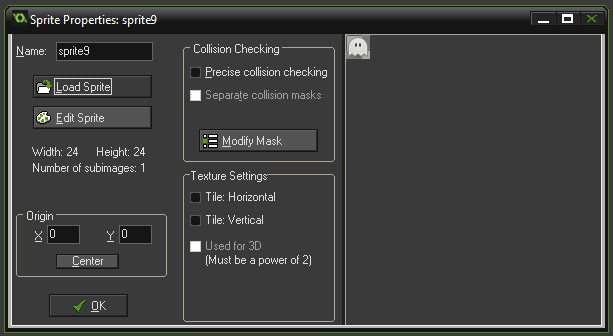
Los Sprites son los elementos gráficos que aparecerán en el juego, y pueden ser tanto imágenes fijas como animadas. Necesitamos incluir los gráficos al proyecto antes de poder utilizarlos, de modo que creamos un nuevo Sprite a través del árbol de recursos lateral: Botón de la derecha «Create Sprite». Tenemos que poner nombre a nuestro Sprite (por defecto nos ha colocado sprite9) y ya que hemos elegido la imagen de un pequeño fantasma lo llamaremos «spr_ghost». Es conveniente remarcar, que como convenio (no es obligatorio) utilizaremos el prefijo para identificar el tipo de elemento que estamos nombrando y usaremos únicamente minúsculas. Una vez nombrado pasamos a cargar la imagen a través de la opción «Load Sprite». ¡Ya podemos ver nuestro fantasma!
Falta retocar un par de detalles, determinar el origen, gestionar la máscara de colisión y revisar la transparencia. En primer lugar, el orígen determina el punto dentral de referencia del sprite y nos servirá posteriormente para generar elementos a partir de esta referencia. En el caso de un soldado disparando podríamos colocar el punto de referencia en el caón del arma pero en nuestro caso lo vamos a dejar centrado.
Por otro lado, la máscara de colisión nos permite definir exactamente el área que lanzará el evento de choque con otro objeto. De esta manera podemos apurar y ajustar el determinante del evento en sprites complejos.
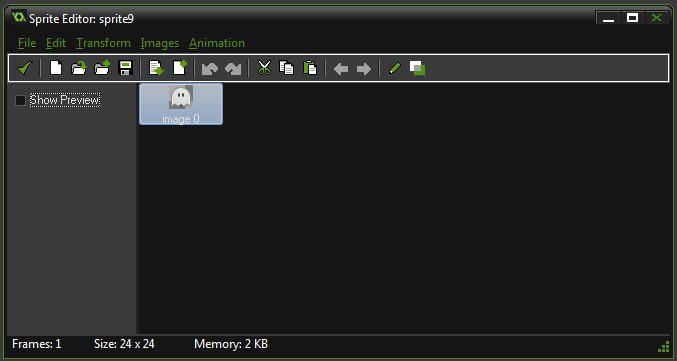
Finalmente, debemos fijarnos en las opciones de transparencia para que el sprite aparezca tal y como deseamos sobre la pantalla, sin bordes indeseados ni encuadrado en un área de color sólido. En nustro caso, la imagen generada ya dispone de transparencia (cuadros grises que envuelven a la imagen) pero en todo caso podremos retocarla abriendo el editor «Edit Sprite». Veamos cómo aparece al editar:
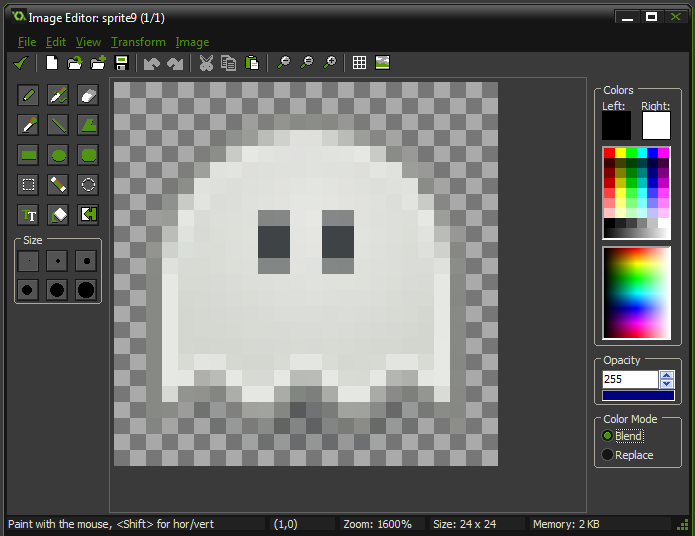
El menú del editor permite realizar múltiples acciones de retoque, transformación de la imagen e incluso de generar animaciones del mismo. Cada cuadro de la animación es un frame que podemos gestionar de forma independiente. Los parámetros más importantes a tener en cuenta para un desarrollo sencillo son el tamaño en píxels y la gestión de la transparencia. Veamos las múltiples opciones de edición de un frame en detalle: formas, selectores, colores, textos…
Una vez generado nuestro sprite, tenemos un recurso definido en el entorno del proyecto y podremos reutilizarlo tantas veces como nos interese. Por ejemplo, podemos generar nuevos sprites a partir del actual y modificarles el color. Para ello, con boton derecho del ratón sobre el sprite en el árbol de recursos elegimos «Duplicate» y pasamos a editarlo. Podemos ver cómo se han generado diferentes versiones del sprite que posteriormente utilizaremos como enemigos de nuestro juego, cada uno de ellos con poderes y propiedades diferentes.
Además, hemos incluido los sprites que utilizaremos en el juego para el personaje jugador, un muro que delimitará los límites de la pantalla de juego, una piedra que será un obstáculo, monedas que aumentarán el marcador y una manzana que permitirá recuperar una vida adicional.
En conclusión, los sprites generados son los elementos gráficos que se sitúan sobre el fondo de pantalla y que, en general, nos servirán para definir el escenario y los elementos móviles del juego. Ya que en cualquier momento podemos agregar nuevos sprites, no es determinante saltarnos el paso y avanzar en otros aspectos, para posteriormente regresar y completar o retocar nuestros sprites.
La principal limitación de la versión Free estaba en un límite de recursos utilizados en el proyecto y es por ello que hasta la aparición de la versión Standard de forma gratuita no me he animado a trastear con él. Ahora al menos, puedes generar videojuegos interesantes con un abanico más que interesante de recursos. La limitación viene dada por las posibilidades en cuanto a plataforma de exportación del proyecto: Windows y Mac de forma gratuita, y las plataformas móviles (Android, iOS…) junto con HTML 5 en forma de licencias de pago.