Android Studio #02
En esta entrada, vamos a comentar las principales peculiaridades que he ido detectando con el desarrollo de mi primera aplicación en Android usando Android Studio y el lenguaje de programación Java.
Como primera aplicación de entrenamiento enmarcada en el proceso de aprendizaje del entorno, he realizado una pequeña app que incorpora dos pantallas (Activity) que se pasan un parámetro a través de un mensaje (Intent). En realidad es una variante del típico Hello World, en la que dispongo de botones (button) con acciones desencadenadas que afectan a diferentes Textos Editables (editText) y Textos no Editables (textView).
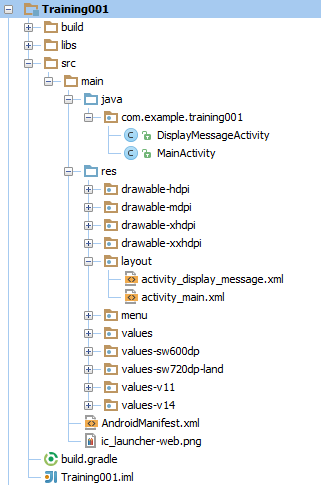
El proyecto Java dispone de varias carpetas de interés, por un lado tenemos el código java en /src/main/java y los recursos en /src/main/res. Existe un XML especial en el que se almacena la info específica de la app llamado AndroidManifest. Una cosa muy interesante es que el soporte de idiomas está contemplado a través del uso de unas carpetas ubicadas en /src/main/values llamada strings.xml y que gestiona los textos de la aplicación. De esta manera, simplemente copiando los ficheros en una nueva carpeta values-ca y traduciendo el texto de los diferentes XMLs tendremos soporte a Catalán.
Cada Actividad incluye una parte de código en su clase .java y una parte visual que se definen a través de código XML en la carpeta /res/layout. Sin embargo, para mayor usabilidad se incorpor en el entorno de Android Studio un diseñador visual que facilita la tarea de construir la pantalla en modo diseño sobre una pantalla wysiwyg. El código XML generado incluye bloques en los que se detalla cada elemento y sus propiedades. De esta manera, podemos pensar en las actividades como las diferentes pantallas que vamos a utilizar en la aplicación con su código fuente asociado. Por ejemplo, y para ver cómo se genera el XML, aquí muestro un editText y un button:
<EditText
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:id=»@+id/editText2″
android:layout_centerVertical=»true»
android:layout_alignLeft=»@+id/button»
android:inputType=»text»
android:hint=»…»
android:enabled=»true»
android:editable=»false»
android:layout_alignParentRight=»true»/><Button
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:text=»Start»
android:id=»@+id/button3″
android:layout_below=»@+id/editText2″
android:layout_alignLeft=»@+id/editText2″
android:layout_marginTop=»18dp»
android:clickable=»true»
android:enabled=»true»
android:onClick=»pulsarBoton3″/>
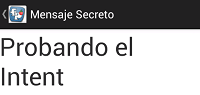
El código que he añadido para realizar el envío asíncrono del texto a la actividad secundaria utiliza un objeto Intent. Tomando el texto escrito en el editText, lo transfiere a una variable de la actividad secundaria llamada DisplayMessageActivity dónde se mostrará en una etiqueta no editable.
public void pulsarBoton2(View view){
Intent intent = new Intent(this, DisplayMessageActivity.class);
EditText editText = (EditText) findViewById(R.id.editText);
String message = editText.getText().toString();
intent.putExtra(EXTRA_MESSAGE, message);
startActivity(intent);
}
Para las interacciones dentro de la propia Actividad, podemos utilizar comandos estándar que toman la referencia de los diferentes elementos. Como muestra, dejo simplemente una función que añade una cadena al final del editText:
public void pulsarBoton3(View view){
EditText editText2 = (EditText) findViewById(R.id.editText2);
editText2.setText(editText2.getText()+»Start»);
}
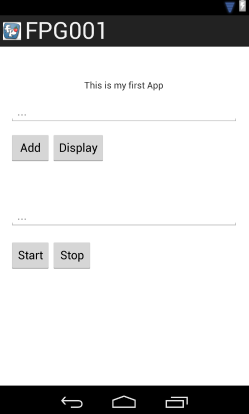
El resultado es una pantalla inicial con una etiqueta y varios botones. Se permite la edición de los campos y a través del botón Display lanzamos la actividad secundaria que muestra el texto indicado. La botonera inferior es la que realiza las interacciones dentro de la propia pantalla.
Como se puede observar, los resultados obtenidos son básicos pero forman una base necesaria para acometer proyectos de más envergadura en el futuro. A través de este ejemplo inicial se introducen conceptos como:
- Estructura de ficheros en proyectos Android
- Soporte de Idiomas (values)
- Diseño de pantallas (layouts)
- Definición de actividades de las pantallas (activity)
- Paso de mensajes asíncronos entre actividades (intent)